今天是第六天,說真的不知道自己寫不寫得完三十天的不間斷,畢竟還在當兵...,雖然只有四個月,雖然大家都說比以前好很多了,也確實比以前好很多啦,但是只有假日的時間才有時間寫,而且每到放假的時候回到家只想耍廢,根本沒有心思做其他事情Orz…
好啦,抱怨結束,進入今天的正題吧! 今天要講的是 Behavior Diagram 中的 Sequence Diagram,Sequence Diagram 也是很常使用的動態模型。還記得昨天昨天介紹的 Activity Diagram 也是動態模型,那為什麼我們又需要 Sequence Diagram 呢?
原因是因為在 Activity Diagram 或其他表示流程的流程圖,無法清楚的表達系統內部運作的關係,尤其在物件導向的系統中,雖然使用 Activity Diagram 可以表達出整個系統的流程,但是如果是使用 Sequence Diagram 可以表達出物件如何以及以什麼順序在各個功能中運作,以下我們看到兩張圖的一些差異。

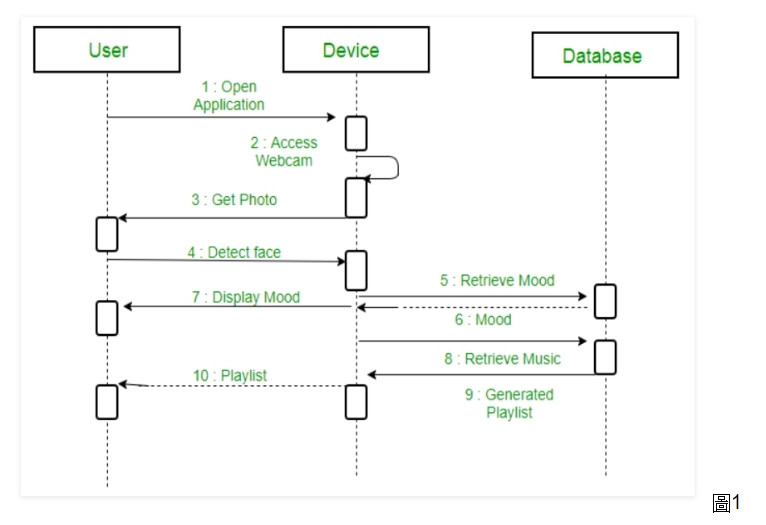
圖 1 是 Sequence Diagram,可以看到上面的三個方框 User、Device、Database 代表三個參與的物件,下面的 Open Application、Acess Webcam等等的代表的是訊息,或者說是實際的動作,虛線代表的是時間軸,可以看到從箭頭發起到箭頭指回來的位置會有一些長方框,這就是那個動作的存活週期,所以從 Sequence Diagram 可以看出整個 Function 的運作時間,以及每一個時間點對應的 Function 是哪一個。
註: 有一些 Sequence Diagram 會有回傳訊息,但是並不是必須的,因為執行發起的結束時間就代表這個意思了。
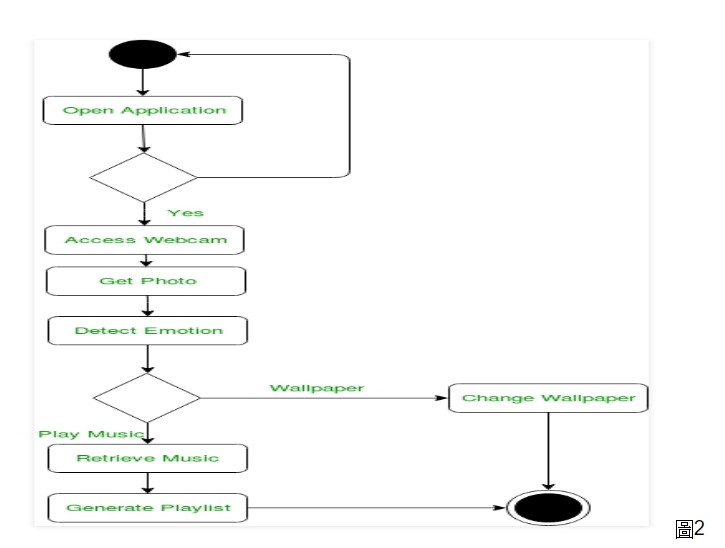
圖 2 的部分就是上次介紹的 Activity Diagram,這邊我就不多說,不過這邊可能大家會有疑問的是這兩種圖好像有點相似,都用來表示流程,那又有什麼不一樣呢?!
排解:
Activity Diagram 是用來描述這一個活動到另一個的流程,尤其是在條件、迴圈、並行性的邏輯。
Sequence Diagram 是用來描述這個物件到另一個的訊息流程,每一個訊息、事件的觸發、改變在什麼樣的時間點。當然,Sequence Diagram 也有像是 Activity Diagram 那樣描述條件、迴圈的邏輯,但是不像 Activity Diagram 那麼直觀。
參考資料:
https://dotblogs.com.tw/wasichris/2016/03/17/232341
http://www.codedata.com.tw/java/umltutorial-08/
